JavaScript / jQuery イベントセミナーに参加してきた @ 京都
昨日4月10日に京都で行われた JavaScript / jQuery のイベントセミナーに参加してきました。
久々の京都
イベント紹介の前にまずは京都について。大学が関西にある関係で、現在は関西で一人暮らしをしています。京都に住んでいるわけではないですが、京都にはすぐに行ける距離です。
ところがぼくはあまりお出かけをしない引きこもりなので京都に行くことはめったにありません。最近京都に行ったのは去年の8月なので、約8ヶ月ぶりです。そのときは友達5人くらいと一緒に京都でカラオケをしました。それ以来京都には行ってません。
今回イベントがあったのは京都の 四条烏丸 (しじょうからすま) というところです。京都は地名が難しいですね。ググる前は “からすまる” と読んでいました。” とりまる” と読まなかっただけほめてください。四条烏丸までは京都駅から地下鉄に乗って行きました。
京都と言えば都会です。京都駅前は広いです。路線は JR だけじゃない上に地下鉄まであります。京都駅に着いたものの、どこに行ってどの路線のどちら方面に行けば良いのか迷いました。
もちろんイベント紹介サイトに京都駅から地下鉄のどの路線に乗ってどこの駅で降りれば良いのかは書いてありましたが、まず地下鉄のりばがどこにあるのか少し迷いました。ちゃんと看板見ろよって話ですね。
そして地下に来たはいいものの、自分が乗りたい路線の改札がどこにあるのかわからず駅員さんに聞きながら行きました。そして四条までのきっぷを買おうとして路線図を見たら路線がうねうねしてて、目的の駅を見つけるまで5分くらいかかりました。
やっとの思いで四条烏丸まで到着しほっと一安心。しかし、こうなることを予想して、かなり早めに家を出たので、集合時間よりも2時間も早く着いてしまい、暇をつぶすのに大変でした。やっぱり出不精だと色々な常識感覚が狂いますね。自覚してます(反省するとは言ってない←)
イベントの概要
イベントは約3時間行われました。最初は JavaScript (JS) の勉強をし、それ以降はほとんど jQuery でコーディングしました。
イベントとは言っても、自分で何か新しいものを生み出すのではなく、勉強会のようなものです。ただ話を聞くだけじゃなくて実際にコードを書いてみてどのように動くのかを確かめながら理解を深めていくような感じでした。
念のため紹介しておくと、JS とは Web サイトに動きをつけるためのプログラム言語です。下にスクロールすると矢印が出てきて、それをクリックすると一番上までするするっとアニメーションで移動するのとかが JS です。そして jQuery は JS を簡単に書くためのライブラリです。キャッチフレーズの “Write Less, Do More” にある通り、少ないコード量で多くのことができます。
余談ですが、イベントで JavaScript の名前の由来について知りました。当初は LiveScript という名前だったようですが、当時大人気だった Java にあやかって名前を JavaScript にしたようです。この命名変更は JS が人気になった理由の一つなのではないかと講師の人が言ってました。
今でもよく Java と JavaScript と間違える人がいますが、そもそも使われ方が全然違います。この間違いを、Java と JS を知らない人にわかりやすく例えるなら、メロンとメロンパンが一緒だと言っているのと同じ、インドとインドネシアが一緒だと言っているのと同じことです。このネタって結構有名なのかな?
文法の基礎から
話を元に戻して、イベントではまず JS の文法の基礎からはじまりました。変数の型や変数定義、条件分岐、ループ、null / undefined などなど……。ぼくはすでにある程度の JS は書けるし、プログラム言語一般の文法は知っているので正直タイクツでした。
話を聞くだけだと眠くなるから実際にプログラムを書いてみようということで、演習問題を解きました。3の倍数 (≠ 5の倍数) のときに “Fizz”, 5の倍数 (≠ 3の倍数) のときに “Buzz”, 3の倍数かつ5の倍数のときに “FizzBuzz”, それ以外のときは数字を出力するという、世界のナベアツ (今は落語家で桂三度だったかな?) みたいなプログラムを書きました。
DOM こそ JS の醍醐味
変数宣言や足し算引き算などの計算はどの言語でもできます。JS に限った話ではないです。JS の醍醐味は DOM を使えることです。ページ内の HTML 要素を取得して、色を変えたり新たに要素を追加したりできるのが JS の特徴です。
一通りの文法の確認が終わったら DOM をいじってページ内の HTML を JS で後から書き換えたりして DOM を使い方を勉強しました。ここらへんも知っている内容だったのでのんびり聞きながらコードを書きました。
jQuery のススメ
jQuery を使うと JS よりも簡単に書けます。
1
document.getElementById('element').style.color = 'orange';
よりも
1
$('#element').css('color', 'orange');
のほうが短くてシンプルですよね!
しかも jQuery なら CSS のプロパティと値をそのまま使えるので CSS をやったことがあればかなり楽に書けます。上の jQuery のコードなら
1
2
3
#element {
color: orange;
}
をそのまま JS で実行していることになります。It’s so cool!!
……とまあ、こんな感じのことをレクチャーしてもらいました(もちろん講師の方はこんなテンション高くなかったけど笑)。jQuery は自分もよく使う (このブログでも使われています) ので jQuery の有用性はよくわかっています。
タイピングゲーム作成
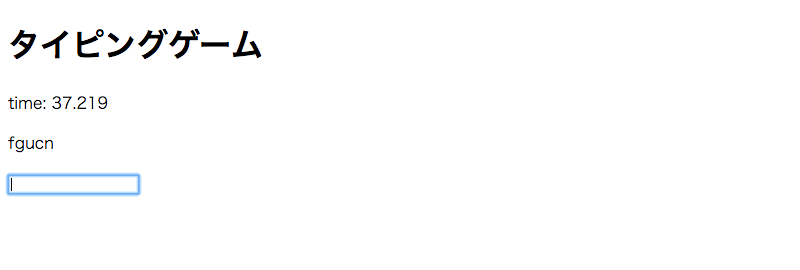
いよいよここからが本番です。習ったことをフル活用して、こんな感じのタイピングゲームを作りました。
最初に難易度を選択します。画像では easy モードです。ボタンを押したらゲームが開始し、経過時間とタイプする文字列が表示されます。入力欄に正しく文字を入力できればすぐに次の文字が表示され、5問正解すると終了してタイムが表示されます。
シンプルでコード量も少ないですが、タイピングゲームとしては割と本格的だと思います。ちょっとコードをいじってやると、問題数を増やしたり、問題数を設定できるようにすることも簡単にできます。タイプする文字の量を設定できるのもおもしろいかもしれませんね。
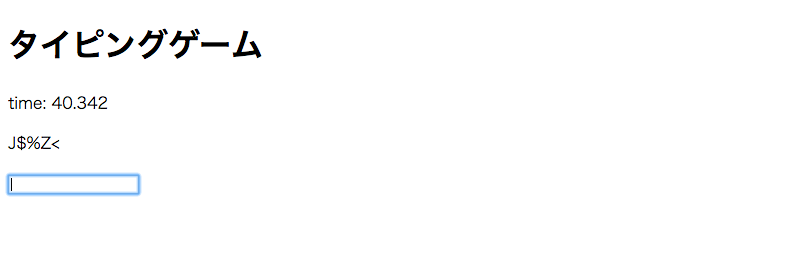
ちなみに難易度は easy, normal, hard, nightmare の4種類です。nightmare はこんな感じです。
| J$%Z< … ナイトメアですね(意味深)。”apple” とか “orange” とか、よく打つ単語は簡単でも、適当な文字列だと結構難しいです。なので、easy モードでも難しいなと感じたのにさらに記号が入るとカオスです……笑。あと、フォントの問題で、縦線 | と大文字のアイ I と小文字のエル l が区別できないのが痛いです。 |
これを作ってみて、新たなオプションを追加したりデザインを綺麗にしたりしたいなと一瞬思いましたがめんどくさいのでたぶんやりません←
このタイピングゲームのソースコードは気が向いたら GitHub に公開しようと思います。気が向いたらね!
[追記: 2016/4/16(土)]
GitHub にソースコードを公開しました。タイピングゲームの他に、このイベントで勉強した JS / jQuery の文法や Google Map のコードもまとめて公開しました。勉強会で作ったものをそのままアップしたのでコードはかなり汚いですがお許しください笑
Google Map の埋め込み
企業やお店の Web サイトで、企業(お店)の住所と一緒に Google Map が貼り付けてあるのをよく見ますが、あれを作りました。Google が提供している API を利用すると簡単に作ることができました。
表示されているのは東京ですが、緯度と経度を設定することで好きな場所を最初に表示させることができます。ズームも設定できて、もっと細かい地図を表示できます。他にも Google Maps API では色々なことができるみたいですが、今回は時間の関係で、東京を表示するところまでで終わりました。
今までぼくは、Twitter, Ghost(このブログ), ニコ動などの API を触ったことがありますが、Google Maps API ははじめてでした。コード量もとても少なくて、こんなに簡単にできるんだなあとびっくりしました。
感想
はじめは簡単な文法だったり知っている内容ばかりで退屈でしたが、タイピングゲームは、純粋にゲームを作る楽しさを覚えられたし、Google Map ではもっと積極的にいろんなサービスの API を使ってみようと思いました。
おそらくこのイベントは初心者向けに開かれたものだと思います。今回のイベントは、これはこれで楽しかったですが、もっと本格的なイベントにも参加してみたいです。
もしよければページ下からこの記事のリアクションをつけてもらえるとありがたいです。このブログは収益化をしていないため、みなさんのリアクションが更新継続の励みになります。