アプリ開発プラットフォーム Monaca 勉強会に参加してきた @ 1日目
おとといの22日(金)にコンピュータクラブのメンバーからアプリ開発勉強会を開くので参加しませんか? とお誘いをもらったので参加してきました。
今回は、Monaca と Nifty Cloud mobile backend というサービスを使って開発しました。
Monaca とは?
Monaca とは、HTML5 で開発できるハイブリッドアプリ開発プラットフォームです。ふつう、iPhone (iOS) アプリを作るには XCode という開発環境で Swift という言語を使って開発し、Android アプリを作るには Android Studio や Eclipse という開発環境で、主に Java を使って開発します。
iOS アプリと Android アプリはそれぞれ別の開発環境や言語で作りますが、Monaca を使えば HTML5 (HTML, CSS, JavaScript など) だけで iOS, Android 両方で動くアプリを作ることができます。
HTML5 を知っていればすぐに作り始めることができるのと、iOS, Android で別々に作る必要がないので、とても簡単にアプリを作ることができます。
さらに、Monaca は Web 上で開発できるサービスなので特別なアプリをインストールする必要がないのも大きな特徴です。特に、XCode に関しては Mac でしか使うことができない (Windows では使用不可) ので、Mac を持っていない人でも iOS アプリの開発ができるのは画期的です。
Monaca についてはぼくもあまりわかっていませんが、Monaca で作ったアプリを App Store や Google Play に出すこともできるそうです (もちろん審査に通る必要があります)
Nifty Cloud mobile backend とは?
こちらはユーザ ID などを管理できるデータベースを無料で利用できるサービスです。データベースを利用するためのメソッドなどはすべて用意されており、それにしたがって、あとは与えられた API Key を入力するだけで簡単にデータベースを利用することができます。
無料でも、200万回のアクセスまでOKと、かなり太っ腹なサービスなので、とても便利です。
作るアプリ
今回作るアプリは、波紋のように広がっていく円を枠内に収まるようにタイミングよくタップして遊ぶゲームです。
ログイン画面でユーザ ID とパスワードを入力して会員登録すると、ゲーム画面が表示されゲームができるようになり、ログアウトすると再度ログイン画面が表示されるようなシンプルなアプリです。
現在の進捗
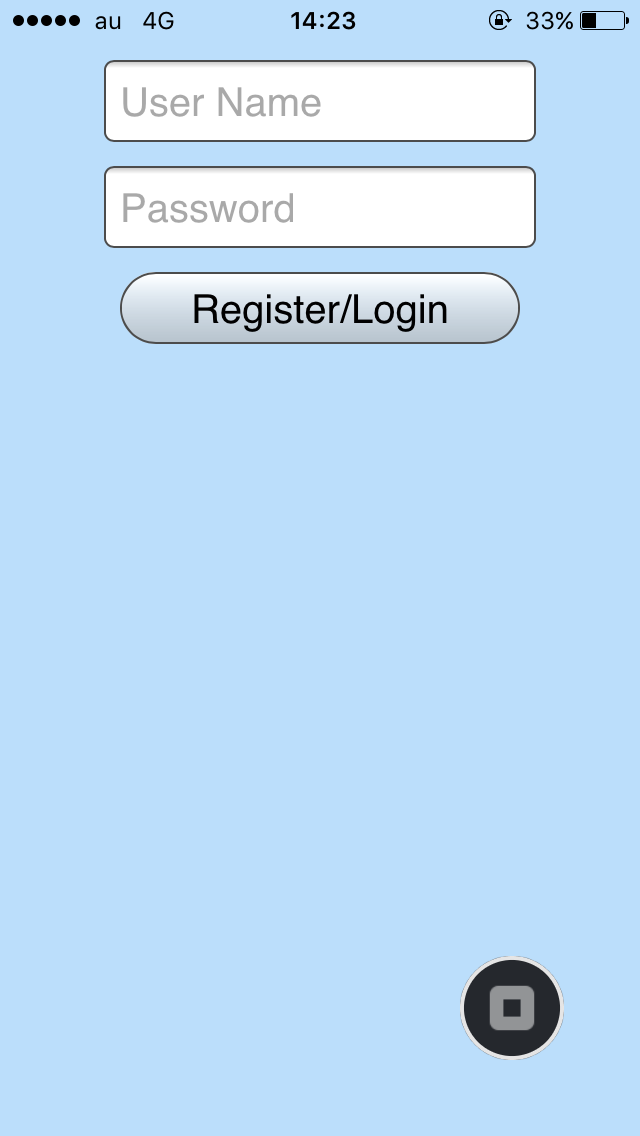
このアプリはまだ未完成で、現在はログイン画面を表示させ、ログインするとページが遷移するだけです。ログインボタンを押すとデータベースを参照し、パスワードが合っていればログインし、間違っていれば再度入力を求め、新しいユーザ ID だった場合は新規登録する、というところまで実装できました。
ログインページはこんな感じ↓
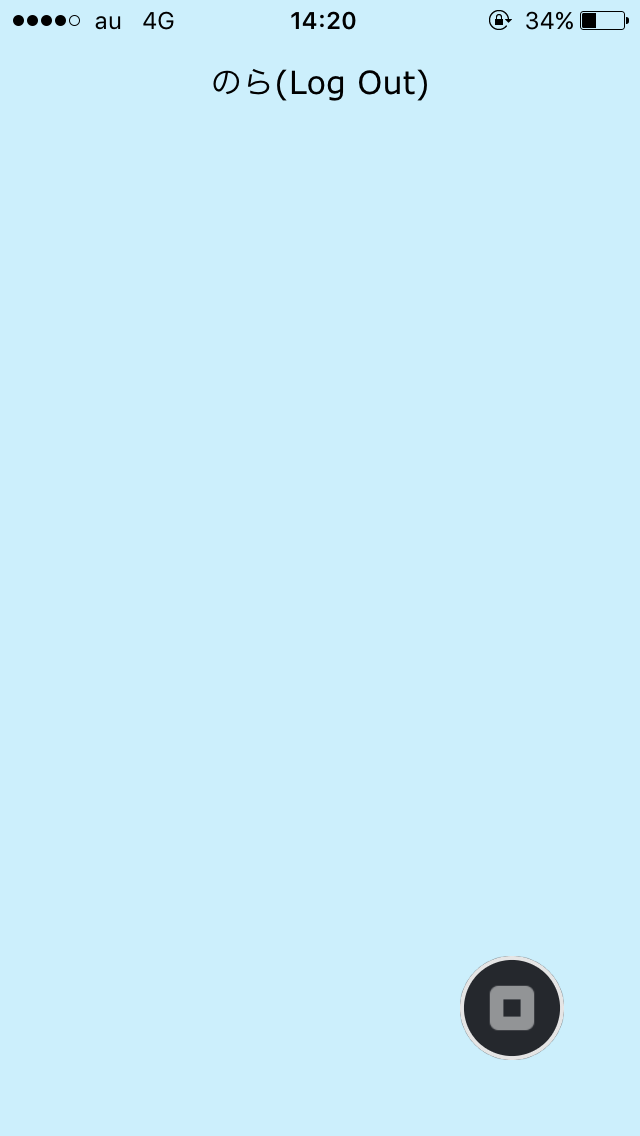
正しくログインできると、ページが遷移します↓
入力フォームやログインボタンもすべて HTML だけで作ることができます。パソコンのクリックは、スマホではタップと対応しているので、JavaScript を書くときも、クリックイベントでタップしたときの処理をつけることができます。Web をやり始めたぼくとしてはとても直感的でわかりやすかったです。
2日目に続く
ゲームをつくるのに、ゲーム画面がまったくできていません笑。そして、ログインすると、”Log Out” という文字が表示されログアウトできるように作ってあるのですが、実はこれには不具合があって複数の端末でログインすると、ログアウトできない状態になっています。
勉強会を開いてくれた人が2日目の開催も予定してくれるようなので、2日目は複数の端末で利用していてもログアウトができるように修正し、ログアウトの文字しかないページに、実際のゲーム画面とゲームを作っていきます。
Monaca のすごいところ
今回はじめて Monaca を使ってみて、すごいなと思ったところをまとめてみたいと思います。
- iOS, Android 両方のアプリをまとめて作れる
- HTML5 だけなので、簡単に作れる
- 特別なソフトがいらないので手軽にはじめられる
- Mac を持っていなくても iOS アプリを作れる
- 実機を使ってリアルタイムで確認できる
上から4点は最初に説明した通りです。それに加えて一番感動的だったのが、リアルタイムで確認できる点です。
パソコンで編集して、ファイルを保存すると、リアルタイムでその変更点が反映されスマホの Monaca アプリで確認することができます。更新ボタンを押す必要もなく、パソコンで保存した1〜2秒後にはスマホ側で自動でリロードされ新しい画面が表示されます。
しかも、パソコンとスマホをコードで接続する必要もなく、それぞれがネットにつながっているだけでリアルタイムで確認できるのですごくスムーズに開発を進めることができます。
Monaca を使ってみての感想
Monaca だけで、ストアにある本格的なアプリがすぐ作れるようになるかと言われると厳しい気がしますが、勉強も兼ねて軽いアプリが作れるようになりたい! という目的なら十分すぎるほど完成度の高いサービスだと感じました。
がっつり時間をとってスマホアプリ開発の勉強をしたいわけじゃないけど、簡単なスマホアプリを作ってみたい! という人にはおすすめです。
もしよければページ下からこの記事のリアクションをつけてもらえるとありがたいです。このブログは収益化をしていないため、みなさんのリアクションが更新継続の励みになります。